This is a continuation of the first part. In this article, I will continue the components that were not written in the previous article.
Before going in, please note that my native language is not English and most of this website is translated by Google Translation, so I hope you don’t mind <3
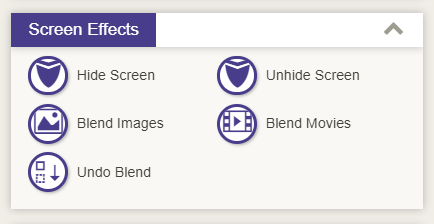
Components in the dark blue area (Screen Effects):
Hide Screen - If you add Hide Screen, the screen will be black until you add Unhide Screen / In addition to making the screen black, you can also make a certain picture cover the screenChanging the Duration can lengthen or shorten the time of the cutscenes that cover the screen. The cutscenes can be selected through Effect. Color can be used to select which color to cover the screen-if you select a picture, you cannot use Color.
Unhide Screen - Cancel the instruction to dark the screen, and the color or picture on the screen that was used to cover the screen will disappear.
Blend Images- Add a color or picture on the screen , it will be counted as 1 layer
If you choose a picture, you cannot use Color
Duration is used to determine the duration of the transitions that appear on this layer After defining the ID of the picture, you can delete a picture that has been blended separately. Through Mode, you can select different modes to display the layer
Examples of a image: - Here I used a picture in the forest:
Blend Movies- Add a movie, you can choose to play it once or unlimited loop It is not much different from Blend Images. There are different modes (Mode) that you can choose or customize the ID of the movie.
Undo Blend - Delete the picture or movie added before. If you write a specific ID in set ID to Cancel, only that ID (that picture / video) will be deleted. If there is no special ID, all the pictures/videos that have been blended will be deleted.
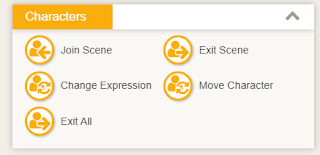
Components in the yellow area (Characters):
Join Scene - 讓 某 個 之 前 建 立 過 的 角 色 登 場 After selecting a character, click Browse, and the character's image will appear ((You must first put the image in the folder of the character)
With the Positioning Tool, you can place the mouse on the image where you want, or you can directly change the size of the picture.
If you check Flip Image, you can flip the image
Exit Scene - Let a character who appeared on the stage before exit the stage
Change Expression - Changing expression of a character - For example changing from happy to angry.
Move Character- Change the position of a character
If Movement Effects is Enable, it will make the picture feel moving
There are different effects to choose from
Exit All - This will let all the characters appeared before, disappear
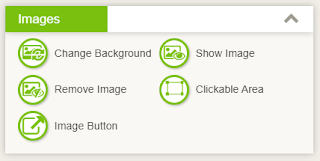
Components in the green range (Images):
Here you can pull in the picture you want to use and then you can use it. If the picture is already in the project, you can double-click to confirm the use of the picture.
Duration will determine how long the transition of the picture will take
Click on Effect and you will enter this list. You can choose a transition you want from here.
Show Image - You can put a picture on the screen
Remove Image - Delete Images on the screen
It seems impossible to remove only one picture. If you put Remove Image, all pictures will disappear.
Clickable Area- Allows a certain area on the screen to be selected/clicked
With this awesome Positioning Tool, you can draw the size of the range inside and drag the range to the desired position with the mouse.
Location and Target are necessary to fill in to know where to jump after clicking this range
Image Button - Use images as buttons
Like the Clickable Area, you need to specify the Location and Target so that TyranoBuilder can know where to jump to after clicking this button
Similarly, the position / size of the button can be adjusted through the Positioning Tool
One place that I am less satisfied / regrettable is that I cannot determine Hover or other effect when the player moves the mouse to the position of the button
Would you like me give me a Like before leaving ( Its free to leave a like! )
【Components introduce #02】TyranoBuilder
 Reviewed by NingNing
on
September 24, 2021
Rating:
Reviewed by NingNing
on
September 24, 2021
Rating:
 Reviewed by NingNing
on
September 24, 2021
Rating:
Reviewed by NingNing
on
September 24, 2021
Rating:
























Thank you!
ReplyDelete